Esta nueva entrega de nuestro tutorial sobre creación de cabello en SL, ahonda en aspectos avanzados de la texturización de pelos, cuyas bases se vieron en la entrega anterior. En concreto, mejoraremos la textura que hemos obtenido en el apartado anterior y veremos algunos aspectos interesantes que todo creador de pelo debe saber sobre la manera de aplicar las texturas a los prims para ahorrarnos trabajo en el proceso de creación de cabello.
Como en la anterior edición se recomienda un cierto conocimiento del programa Adobe Photoshop, al menos el saber dónde están los diferentes elementos y herramientas que se usarán. Esta parte del tutorial está basada en los estupendos tutos de Olila, concretamente este y este. Desde aquí mi reconocimiento a esta creadora por su tarea de divulgación.
Como en la anterior edición se recomienda un cierto conocimiento del programa Adobe Photoshop, al menos el saber dónde están los diferentes elementos y herramientas que se usarán. Esta parte del tutorial está basada en los estupendos tutos de Olila, concretamente este y este. Desde aquí mi reconocimiento a esta creadora por su tarea de divulgación.
En lo que se refiere a la mejora en la textura que creamos en el apartado anterior, vamos a suavizar la textura, crear efectos de quemado, texturas bicolores y añadir brillos a la textura.
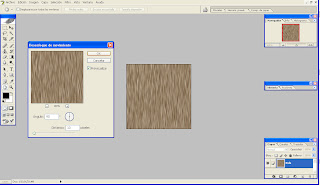
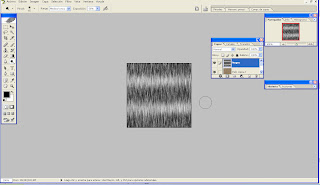
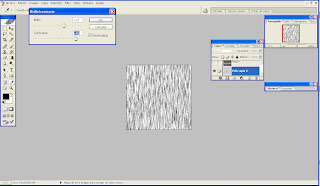
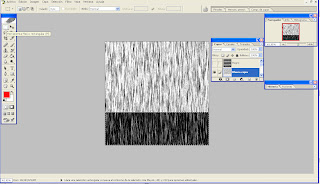
Una cosa que se puede hacer, para crear un efecto más natural en el pelo es suavizar la textura que hemos obtenido. Para ello, vamos a Filtros/Desenfocar/Desenfoque de movimiento y usamos como parámetros: ángulo 90º, distancia entre 15 y 20 pixels, por ejemplo15. Este efecto lo podemos aplicar en cualquier momento del proceso de creación de la textura y obtendremos resultados muy interesantes y realistas.
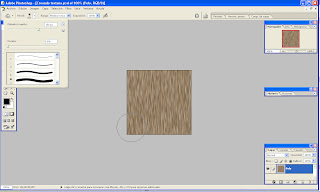
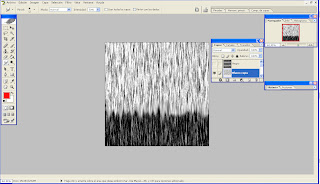
Este efecto lo podemos aplicar en cualquier momento del proceso de creación de la textura y obtendremos resultados muy interesantes y realistas.A continuación podemos hacer es añadir un efecto de “quemado” en las puntas de la textura. Abrimos la textura que creamos en el apartado anterior y elegimos la herramienta “Subexponer”. Utilizamos los siguientes parámetros:
 Desplaza el cursor por la parte inferior de la textura, debajo del brillo, verás que se oscurece. Cuanto más pasadas hagas, más se oscurecerá. Puedes jugar con ello para crear efectos de sombras en los mechones.
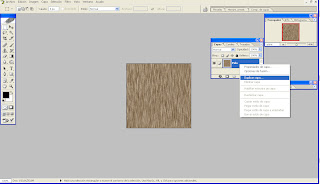
Desplaza el cursor por la parte inferior de la textura, debajo del brillo, verás que se oscurece. Cuanto más pasadas hagas, más se oscurecerá. Puedes jugar con ello para crear efectos de sombras en los mechones. Cualquiera de las dos modificaciones que hemos hecho debemos siempre salvar dos ficheros, el que tiene el canal alfa y el que no lo tiene. Para crear un fichero con canal alfa deberías siempre crear una nueva capa con el mismo fondo, y seguir los pasos explicados en la anterior entrega de este tutorial.
Cualquiera de las dos modificaciones que hemos hecho debemos siempre salvar dos ficheros, el que tiene el canal alfa y el que no lo tiene. Para crear un fichero con canal alfa deberías siempre crear una nueva capa con el mismo fondo, y seguir los pasos explicados en la anterior entrega de este tutorial.Crear nuevos colores de textura.
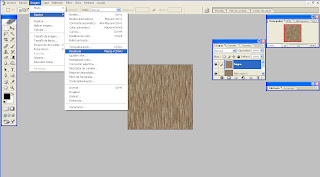
Para crear nuevos colores, podemos basarnos en la textura que creamos en la anterior entrega del tutorial. Para ello hago una serie de copias de esta capa, a las que les aplicaremos las siguientes herramientas que estan en el menú superior:

* Imagen/Ajustes/Equilibrio de Color
* Imagen/Ajustes/Tono y saturación
* Imagen/Ajustes/Curvas
* Imagen/Ajustes/Brillo y contraste
Aunque te advierto que puede ser muy difícil lograr un color perfecto, deberás ir probando con los valores de estas herramientas hasta que logres el color que te gusta mas. Te aconsejo ir haciendo copias durante el proceso para poder recuperar un color en el caso que un cambio no te guste. Veamos algunos ejemplos.
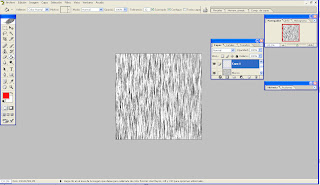
Primero hay que eliminar todo rastro de color, para ello usamos Imagen/Ajustes/Desaturar. A continuación usamos Imagen/Ajustes/Brillo y contraste para suavizar el resultado.
 Blanco.
Blanco. Partiendo de una copia de la capa inicial, la seleccionamos y uso Imagen/Ajustes/Desaturar para eliminar todos los colores. A continuación usamos Imagen/Ajustes/Brillo y contraste para obtener el color blanco. Podemos aplicar desenfoque para suavizar el resultado. Salvamos la capa.
 Otros colores.
Otros colores.Os voy a explicar como añadir ahora otros colores. En todo caso, el efecto final deberéis obtenerlo vosotros a partir de ir probando.
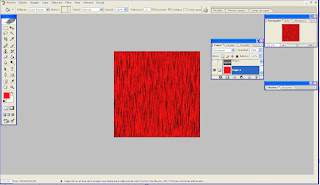
Creamos una nueva capa encima de la que acabamos de obtener. Sobre esta capa aplicamos un color uniforme usando la herramienta “Bote de pintura”
Creamos una nueva capa encima de la que acabamos de obtener. Sobre esta capa aplicamos un color uniforme usando la herramienta “Bote de pintura”
 Ahora podemos probar a aplicar en esta capa modos de fusión diferentes. Por ejemplo probamos con “Oscurecer” .
Ahora podemos probar a aplicar en esta capa modos de fusión diferentes. Por ejemplo probamos con “Oscurecer” . Otros efectos que puedes probar son “Multiplicar”, “Subesposición”, “Luz fuerte” etc…además puedes jugar con el grado de opacidad del efecto. También puedes cambiar el orden de las capas y poner la capa de color debajo y jugar de nuevo con los efectos y niveles de opacidad, o puedes usar algunas de las opciones de Imagen/Ajustes para modifcar el equilibrio de color, la saturación, etc… Con esta técnica puedes obtener cualquier color.
Otros efectos que puedes probar son “Multiplicar”, “Subesposición”, “Luz fuerte” etc…además puedes jugar con el grado de opacidad del efecto. También puedes cambiar el orden de las capas y poner la capa de color debajo y jugar de nuevo con los efectos y niveles de opacidad, o puedes usar algunas de las opciones de Imagen/Ajustes para modifcar el equilibrio de color, la saturación, etc… Con esta técnica puedes obtener cualquier color.Pelos con mechones blancos o bicolores.
Copiamos las capas Blanco y Negro para crear un pelo con mechones blancos. Hago que las copias de la capa Negro y la capa Blanco sean visibles. Sitúo la copia de Blanco encima y la selecciono.
 Ahora uso la herramienta Dedo (R) con un tamaño de pincel de 27px, modo Normal e intensidad de 50%.Aplico arriba y abajo esta herramienta para conseguir que el límite de la capa Blanco se difumine con la capa Negro de debajo.
Ahora uso la herramienta Dedo (R) con un tamaño de pincel de 27px, modo Normal e intensidad de 50%.Aplico arriba y abajo esta herramienta para conseguir que el límite de la capa Blanco se difumine con la capa Negro de debajo. Ahora hacemos una copia de esta capa por si acaso. Usaras esta copia más adelante para crear efectos de mechones blancos en otros colores de pelo. Enlaza esta capa con la capa Negra de debajo y aprieta Ctrl+E para fusionarla. Ahora renombra esta nueva capa y ya tienes tu textura.
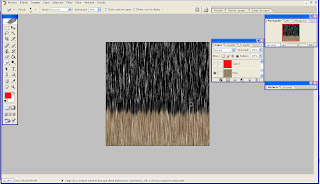
Ahora hacemos una copia de esta capa por si acaso. Usaras esta copia más adelante para crear efectos de mechones blancos en otros colores de pelo. Enlaza esta capa con la capa Negra de debajo y aprieta Ctrl+E para fusionarla. Ahora renombra esta nueva capa y ya tienes tu textura.En el caso que quieras crear otro color con las puntas en otro color, solo debes seguir estos mismos pasos pero usando ese color en vez de la capa Blanco. Por ejemplo, usemos un color castaño.
 Ahora ya tienes una textura con las puntas blancas y otra bicolor Negro-Marrón. Podrás usarlas en combinación más adelante. Ahora puedes crear las texturas alfa usando los mismos pasos que aprendimos en la anterior entrega de este tutorial.
Ahora ya tienes una textura con las puntas blancas y otra bicolor Negro-Marrón. Podrás usarlas en combinación más adelante. Ahora puedes crear las texturas alfa usando los mismos pasos que aprendimos en la anterior entrega de este tutorial. Una vez creadas las texturas, y para terminar esta sección del tutorial dedicada a texturización avanzada, voy a darte unos consejos que creo que serán útiles cuando apliques esas texturas a los prims.
Una vez creadas las texturas, y para terminar esta sección del tutorial dedicada a texturización avanzada, voy a darte unos consejos que creo que serán útiles cuando apliques esas texturas a los prims.La apariencia de un mechón viene afectada en gran medida por la distribución de los brillos y reflejos de las texturas. Dependiendo del estilo del pelo, muchos o pocos reflejos pueden hacer que el resultado sea espectacular, sin embargo, en todo caso, es cuestión de gusto y te recomiendo que pruebes. Aquí solamente daremos algunos consejos, pero eres tú como creador, quien debe decidir su aspecto final.
Por ejemplo, mira estas texturas.

La primera de ellas es la que obtuvimos en la anterior entrega del tutorial, la segunda se creó a partir de la anterior usando la herramienta Subexponer, tal y como se explica en esta misma entrega.
La segunda es más oscura en su parte central. Así, si tu objetivo es crear un pelo cuyo tono sea más oscuro en las raíces (que es lo normal en la realidad), la segunda textura es más adecuada y lucirá mejor en tus creaciones.
En lo que sigue, usaré esta segunda textura ya que su ajuste en los prims es más complicado que la primera, y nos permitirá ver su comportamiento cuando se aplica a un prim.
Texturizando un toroide
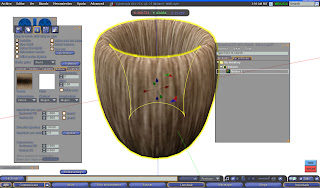
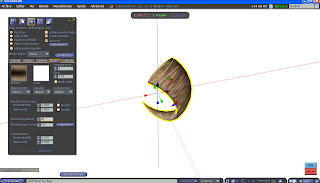
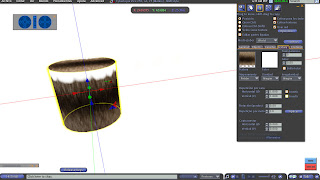
Como se ha dicho muchas veces en este tutorial, el prim mas utilizado en la creación de pelos es el toroide. Veamos como se aplica la textura a este elemento. Creamos un toroide y lo editamos. Abrimos la pestaña de textura y le aplicamos la textura de pelo.
 Como puedes ver en la figura la textura se aplica tanto a la cara externa del toroide como a la cara interna, en la figura te marco el punto donde la textura empieza verticalmente. Esto es importante conocerlo, ya que la textura se mapea sobre el prim siguiendo unos parámetros que podemos encontrar en la pestaña Textura cuando editas el prim.
Como puedes ver en la figura la textura se aplica tanto a la cara externa del toroide como a la cara interna, en la figura te marco el punto donde la textura empieza verticalmente. Esto es importante conocerlo, ya que la textura se mapea sobre el prim siguiendo unos parámetros que podemos encontrar en la pestaña Textura cuando editas el prim.
En esta pestaña puedes ver la textura y el color. Junto a ello, tenemos un control para definir el grado de transparencia de la textura y el grado como se diluye con el color.
Debajo de esta zona tenemos unos desplegables para el mapeamiento, de la textura claridad e irregularidad. Normalmente no se cambian, ya que controlan la manera como se aplica la textura al prim y suelen ser suficientes los valores por defecto.
A continuación aparecen los controles de Repetición por cara (horizontal y vertical), aquí defines el numero de veces que se aplica la textura a la cada del prim, asi como si deseas q se aplique tal cual o que se gire 180 grados en su dimensión horizontal o vertical.
La orientación de la textura se aplica en el cuadro rotación, mientras que la repetición por metro es un parámetro que suele ser condicionado por los otros y no se suele tocar.
Finalmente con los cuadros de contrarrestar, podemos definir si deseamos que la textura se empiece a aplicar tal cual desde su inicio o haya un efecto de descentramiento sobre la misma…en todo caso, sobre algunos de estos parámetros, hablaremos a continuación, espero así, veas su efecto sobre el prim.
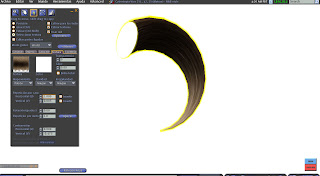
 Como hemos visto en anteriores entregas del tutorial, vamos a modificar el toroide para que se parezca a un mechón de pelo, para ello lo voy a cortar usando “camino de principio a fin, con B=400” y Disminuir con valore X=1 e Y=1.
Como hemos visto en anteriores entregas del tutorial, vamos a modificar el toroide para que se parezca a un mechón de pelo, para ello lo voy a cortar usando “camino de principio a fin, con B=400” y Disminuir con valore X=1 e Y=1.Bien, podemos ver que el prim tiene forma de mechon pero la textura no está bien aplicada. Para ello, voy a la pestaña textura y cambio el valor de rotación a 0.

Puedes ver que la parte oscura de la textura esta al final del mechón, esto es, la zona donde se supone que se unirá a la cabeza. Ahora veamos qué pasa si uso la textura con canal alfa. Podemos ver que la parte transparente no aparece en el mechón, esto es, debido a que aunque solo veamos una parte del prim, la textura se sigue aplicando al prim entero, esto incluye también las caras cortadas.
 Nos interesaría que esa cara cortada fuera transparente, para ello podemos usar una textura transparente y la aplicamos a esa cara, sin embargo eso nos obligue a que si cambiamos la textura al prim, tengamos en cuenta que hay que mantener esta cara con la textura transparente.
Nos interesaría que esa cara cortada fuera transparente, para ello podemos usar una textura transparente y la aplicamos a esa cara, sin embargo eso nos obligue a que si cambiamos la textura al prim, tengamos en cuenta que hay que mantener esta cara con la textura transparente.Para mi, la manera mas cómoda de mantener esta cara transparente es jugar con los parámetros de la pestaña textura que he explicado anteriormente. Así, si cuando la textura esté en el pelo y la quieras cambiar, no te tienes que preocupar por cambiar las texturas transparentes también. Para hacerlo, en la ventana editar elige la opción de “Seleccionar textura”, y ve a la pestaña textura, luego dependiendo de cómo hayas aplicado la textura, tendras que aplicar unos valores u otros, por ejemplo, yo he usado
Repetición por cara/ vertical: 0.005 y Contrarrestar Vertical: -0.475

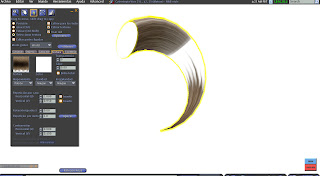
Ahora vamos a ver como conseguimos ver la parte transparente en la cara principal del prim.
Mira lo que pasa si aplico un valor de Repetición por cara/ vertical: 0.950 y Contrarrestar Vertical: 0.400, algo no va bien ¿verdad?.
 Lo primero que debemos hacer es cambiar la orientación de la textura, por lo que clickamos sobre el cuadro invertir vertical y hacemos Contrarrestar Vertical: 0, Esto está mejor :)
Lo primero que debemos hacer es cambiar la orientación de la textura, por lo que clickamos sobre el cuadro invertir vertical y hacemos Contrarrestar Vertical: 0, Esto está mejor :)
Puedes ver que el mechón, llega casi a la punta pero sin cortarse. Esto es debido a que hemos usado Repetición por cara/ vertical: 0.950, es bueno hacer esto porque así evitamos que la textura se corte y quede fea en las puntas del mechón, (normalmente aparece una raya de la textura), indicando que el diseñador no es muy experto en estos temas.
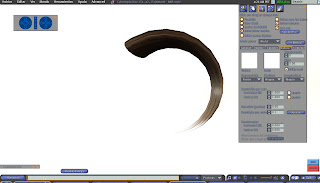
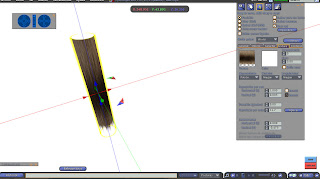
Bien, ahora vamos a texturizar un cilindro, en próximas entregas de este tutorial, lo usaremos para crear mechones flexis para hacer coletas. Así que creamos un cilindro y lo rotamos 180 º, el motivo es que cuando lo usas para flexis, debes rotarlo así, para que la parte que “no se mueve” quede en la parte de arriba (la base del pelo).
 De Nuevo vemos la textura “al revés” pero ahora sabemos cambiarla, tal y como vimos en los apartados anteriores. Acuerdate de hacer transparente “las tapas” del cilindro y evitar que los mechones de la cara principal tengan la raya al final de la parte transparente.
De Nuevo vemos la textura “al revés” pero ahora sabemos cambiarla, tal y como vimos en los apartados anteriores. Acuerdate de hacer transparente “las tapas” del cilindro y evitar que los mechones de la cara principal tengan la raya al final de la parte transparente.
Además, hemos hecho el cilindro más estrecho para poder dar la sensación de mechón. Pero aún vemos un poco feo el resultado, ya que la parte oscura está en el medio, nos interesaría que la parte oscura estuviera en el extremo porque es donde usualmente el prim se une al cráneo del avatar.
Una opción es cambiar el valor de Repetición por cara/ vertical a 0.475, esto hace que la textura “se estire”, y puede dar resultado en muchos casos. Sin embargo a veces es mejor usar otra textura tintada en la base. Todo es cuestión de gusto.
En fin, da para mucho esto de las texturas, este post es solamente una pequeña introducción al tema...ahora te queda a tí, probar y ver cómo quedan sobre los prims....
En todo caso, con esto acabamos esta parte del tutorial dedicado a las texturas, te recomiendo practicar con los parámetros que hemos visto, un buen diseñador de pelos los domina y sabe combinar diferentes texturas y cambiar los parámetros para lograr diseños realistas.
En la siguiente parte, recapitularemos todo lo dicho para poder crear mechones de diferentes formas que nos ayudarán en el objetivo de crear un pelo completo. ¡Estate atent@ a la siguiente entrega! Eso será en setiembre, a cuidarse hasta entonces...
En fin, da para mucho esto de las texturas, este post es solamente una pequeña introducción al tema...ahora te queda a tí, probar y ver cómo quedan sobre los prims....
En todo caso, con esto acabamos esta parte del tutorial dedicado a las texturas, te recomiendo practicar con los parámetros que hemos visto, un buen diseñador de pelos los domina y sabe combinar diferentes texturas y cambiar los parámetros para lograr diseños realistas.
En la siguiente parte, recapitularemos todo lo dicho para poder crear mechones de diferentes formas que nos ayudarán en el objetivo de crear un pelo completo. ¡Estate atent@ a la siguiente entrega! Eso será en setiembre, a cuidarse hasta entonces...



4 comentarios:
uf! interesantísimo pero sifícil. Tengo que aprender atexturizar, pues puede ser muy útil para lo que yo hago.
,,,º¿º,,,
Prometo practicar con ese tutorial....ahora... que el resultado sea el esperado.. eso va a ser más dificil.
Besitos y felices vacaciones.
Hacer un pelito es algo que tengo pendiente desde hace mucho tiempo. Fantástico tutorial, seguro que me sirve mucho cuando me ponda a ello.
Muakis.
Muy buen tutorial.
Va directo a mis marcadores.
Publicar un comentario